[안드로이드 스튜디오] Navigation View
오늘도 역시 동일하게 새로운 파일(이름은 navigationKt) 을 만든다.
그리고 Gradle 의 build.gradle 에 들어가면 아래 dependencies 가 있다. 이게 뭐냐면 '의존성' 을 하나씩 추가하는거다.
사용자들이 만든 라이브러리를 하나씩 추가하는것이다.
우리는 네비게이션 뷰를 사용하기 이해 하나를 import 해준다.
implementation 'com.google.android.material:material:1.6.1'
이제 네비게이션 뷰를 사용할 준비는 끝났다.
다음은 네비게이션 뷰 전용의 폴더를 만든다. (res->new->android resource directory)
메뉴로 설정한다. 그럼 빈 폴더가 생성되고, 또 그 폴더에 new->menu resource file 이름은 navi_meu 이다.

그럼 이렇게 창이 뜬다 !
split 창에서 코딩을 시작한다.
flaticon에서 이미지를 가져온적이있지만 이 안에서도 가져올 수 있다.
drawable->new->vector asset
이메일,접근성,메세지 모양의 이미지를 가져온다.
<navi_menu.xml 코드>
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item android:id="@+id/access"
android:icon="@drawable/ic_baseline_accessibility_24"
android:title="접근성"/>
<item android:id="@+id/email"
android:icon="@drawable/ic_baseline_email_24"
android:title="이메일"/>
<item android:id="@+id/message"
android:icon="@drawable/ic_baseline_send_24"
android:title="메세지"/>
</group>
</menu>각각 아이디와 아이콘 그리고 타이틀을 지정해주면 된다.
다음은 액티비티 메인으로 이동한다.
네비게이션 뷰를 사용하려면 최상단의 ConstraintLayout 까지 삭제해준다.
그리고 Dra 입력 후 자동완성을 입력한다. (텍스트뷰가 위로 올라옴)
디자인창에서 팔레트의 Layout->Constraint... 를 DrawerLayout 아래에 넣어준 후 TextView를 Constraint... 아래에 넣어준다.
그럼 올라갔던 텍스트뷰가 원상복구된다.
layout_drawer 의 아이디는 layout_drawer 로 설정한다.
메뉴를 누르면 네비게이션뷰가 나오게 할 것 이므로 vector asset에서 메뉴 아이콘도 추가한다.
이제 팔레트의 imagerView 를 활용해 메뉴 아이콘을 넣어준다.(크기는 50dp)
다음 split 창으로 간다.
<activity_main.xml 코드>
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/layout_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/btn_navi"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_baseline_menu_64" />
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.navigation.NavigationView
android:id="@+id/naviView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/navi_menu"/>
</androidx.drawerlayout.widget.DrawerLayout>이제 메뉴 버튼을 누르면 오른쪽으로 슬라이드 되는 작업을 시작한다.
메인액티비티로 넘어간다.
package com.example.navigationkt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.Gravity
import android.view.MenuItem
import android.widget.Toast
import androidx.core.view.GravityCompat
import com.google.android.material.navigation.NavigationView
import kotlinx.android.synthetic.main.activity_main.*
import kotlinx.coroutines.NonCancellable.start
class MainActivity : AppCompatActivity(), NavigationView.OnNavigationItemSelectedListener{
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btn_navi.setOnClickListener{
layout_drawer.openDrawer(GravityCompat.START) //start는 left , end 는 right (방향을 가르킨다.)
}
naviView.setNavigationItemSelectedListener(this) // 네비게이션 메뉴 아이템에 클릭 속성 부여
}
override fun onNavigationItemSelected(item: MenuItem): Boolean { // 네비게이션 메뉴 아이템 클릭 시 수행
when (item.itemId) //navi_menu 에 있는것들을 가져올 수 있음
{
R.id.access -> Toast.makeText(applicationContext, "접근성", Toast.LENGTH_SHORT).show()
R.id.email -> Toast.makeText(applicationContext, "이메일", Toast.LENGTH_SHORT).show()
R.id.message -> Toast.makeText(applicationContext, "메세지", Toast.LENGTH_SHORT).show()
}
layout_drawer.closeDrawers() //네비게이션 뷰 닫기
return false
}
}NavigationView.OnNavigationItemSelectedListener클릭했을때 네비게이션 아이템들을 선택할 수 있게 상속
오류가 뜨는 부분을 클리하고 리스너를 추가한다.
우리가 아까 선언했던 메뉴에 기능부여를 하지 않았다. (btn_navi)
눌렀을때 옆에 밀려있는게 보이게끔 해야한다.
toast 메세지를 띄워주고, 네비게이션 뷰 닫기 기능도 넣어준다.
layout_drawer.openDrawer(GravityCompat.START) : 어떤 방향으로 열지 지정한다.
naviView.setNavigationItemSelectedListener(this):매우 결정적이다. 이게 없으면 아래 작성한 것들이 모두 소용없어진다.

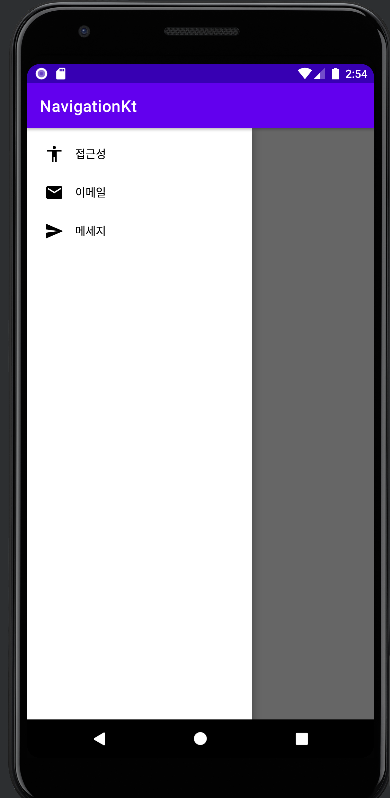
이렇게 메뉴창을 열면 입력한 메뉴가 열린다.
그런데 뒤로가기를 누르면 메뉴를 닫아줘야하는데 앱이 닫아진다. 해결하려면
ctrl + o
그리고onbackpressed() 를 추가한다.
override fun onBackPressed() {
if (layout_drawer.isDrawerOpen(GravityCompat.START)) {
layout_drawer.closeDrawers()
} else {
super.onBackPressed() // 일반 백버튼 기능 실행
}
}이렇게 하면 뒤로가기를 누르면 메뉴가 꺼지는 액션까지 완성된다.
추가로 위의 보라색 바 (액션바) 를 바꾸고싶다면 app -> manifests 에 간 후 theme 에서 NoActionbar 하면 된다.
어렵다 어려워,,,^^